Cara Membuat ToolBar Pada Blog

Wibiya.com merupakan salah satu web yang menyediakan widget untuk mempercantik blog anda. Diantaranya sebuah toolbar multifungsi. Toolbar yang mirip dengan toolbar yang ada pada halaman facebook anda. Toolbar wibiya kaya dengan fitur-fitur, anda dapat menambah dan menghapusnya kapan anda suka.
Cukup 4 langkah saja untuk memasang toolbar wibiya pada blog. Berikut ini cara memasang toolbar wibiya pada blog :
Langkah Pertama
1. Kunjungi wibiya.com, klik Disini
2. Pada halaman depan wibiya.com, klik tombol Get It now
3. Di halaman Create An Account, isi dengan data yang diminta. Setelah itu, ketik kode captcha yang tampil. Selanjutnya klik tombol Next pada sebelah kiri halaman.

Langkah Kedua
Anda berada di halaman Select A Theme, pilih salah satu tema yang anda sukai. Kemudian klik tombol Next.

Langkah Ketiga
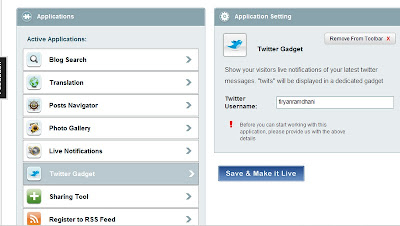
Di halaman Select Your Apps, wibiya.com telah menyediakan fitur-fitur lengkap buat anda. Namun jika anda tidak berkenan dengan salah satu aplikasi yang disediakan, anda boleh menghapus aplikasi tersebut. Jika sudah, Klik tombol Next untuk melanjutkan.

Selanjutnya anda diharuskan untuk mengisi form , Isi data sesuai yang diminta. Jika sudah, klik tombol Done.
Langkah Keempat
Di halaman Add It, pilih icon blogger jika anda mau memasang toolbar wibiya pada blog anda di blogger. Ikuti saja langkah-langkah berikutnya, maka secara otomatis toolbar wibiya akan terpasang melintang Horizontal pada bagian bawah blog anda.

Jika toolbar wibiya tidak terpasang pada bagian bawah blog anda, silahkan copy script toolbar wibiya tersebut, kemudian letakkan sebelum </body> pada halaman Edit Html.
Selamat mencoba........





2 komentar:
Thanks sudah berbagi infonya, salam blogger...
sama"...
thanks jg atas kunjungan'a...
Posting Komentar